안녕하세요
왕곰입니다!

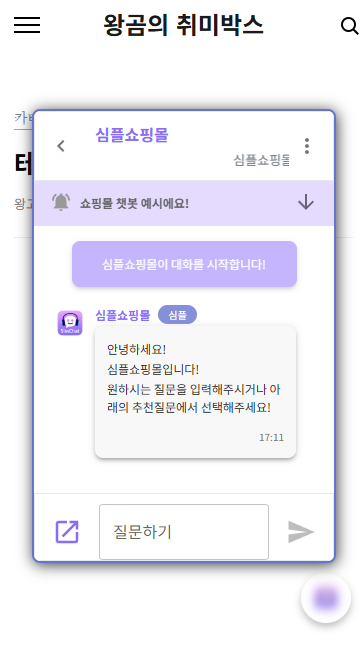
제가 만든 SimChat은 티스토리 블로그 작성 시 플로팅 버튼을 통해 챗봇 창을 바로 띄우도록 제작했었는데....
최근 뭔가 바뀐 건지 티스토리에 'HTML 블록'을 통한 <div>등의 element 삽입 및 <style>삽입이 제한된 거 처럼 보입니다.
나름대로 이것도 핵심기능이므로 부랴부랴 코드를 대조해가며 확인해보았습니다.


어라??
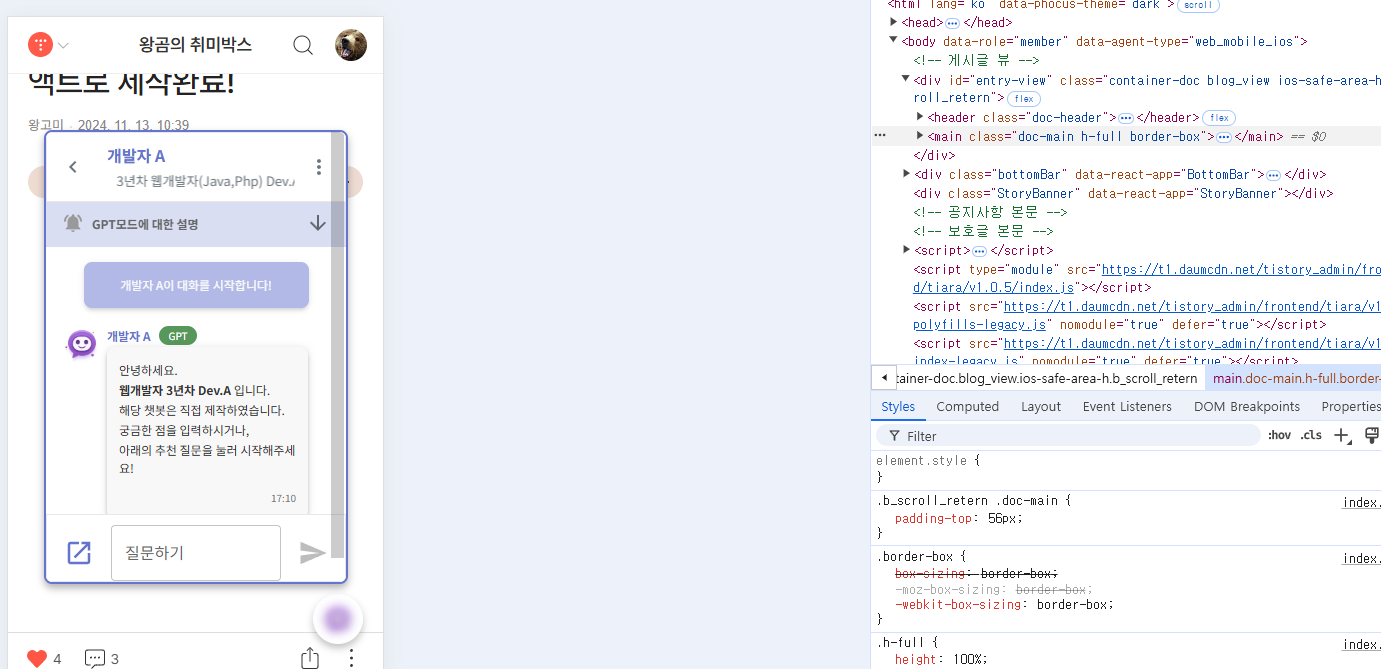
뭔가 구조가 바뀌었습니다.
이것 때문인지 HTML내부에 있는 <style> <script>가 작동되지 않는 것을 발견하였습니다.

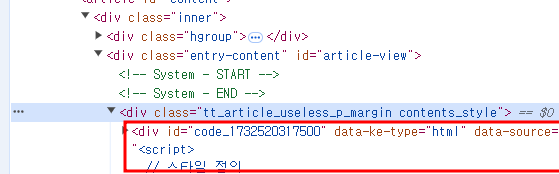
.tt_article_useless_p_margin .contents_style의 내부 div attr중 daa-source에서
HTML블록의 모든 요소를 정의 하는것을 발견했습니다.
음??
그런데 <div> <span> 같은 태그와
<script>는 작동이 되는데 <style>이 작동이 안되는 군요.
그래서 어쩔 수 없이 스타일 시트를 변수로 작성하고 head의 노드로 추가해주기로 합니다.
// Append StyleSheet to Document
const styleSheet = document.createElement("style");
styleSheet.type = "text/css";
styleSheet.innerText = styles;
document.head.appendChild(styleSheet);
아... 그런데 이것 뿐만이 아니네요.
깊숙히 종속된 attr 따위에서 함수를 정의할 수 없군요....
Element가 렌더링되는 순서 또한 알기 힘듭니다...
//Action on After Onload
window.onload = function(){
<!-- Floating Action Button -->
const fabHtml = '<div id="fab" class="fab" ><img id="fabIcon" style="width: 60%; height: 60%; border-radius: 50%;" src="https://simchat.aimor.site/uploadIcon/" alt="Open Chat" /></div>';
<!-- Iframe Container -->
const iframeHtml = '<div id="iframeContainer" class="iframe-container"><iframe src="https://schat.aimor.site/?c_key=a8228927-9bbb-448f-886b-9ed41997b192" id="chatIframe" scrolling="yes"></iframe></div>';
var simchatHtml = "<div>"+fabHtml+iframeHtml+"</div>"
document.body.innerHTML += simchatHtml;
document.getElementById("fab").onclick = toggleIframe;
console.log('Loaded to Simchat Resources!');
};
window.onload 함수로 스크린이 모조리 그려진뒤 나머지 것들을 실행하기로 마음 먹습니다.

이렇게 이제서야 작동이 됩니다.
정말 십년감수했네요.
기껏 만들어놨더니 더이상 사용하지 못할까봐 얼마나 노심초사 했는지 ㅠ
다른 블로거 분들도 style, script가 사용 불가능할 시 이런 방법을 이용해보셔도 되겠습니다!
'Work' 카테고리의 다른 글
| PHP) 숫자로 된 금액을 한글 표기로 변경하기 (1) | 2024.12.19 |
|---|---|
| [JAVA] Spring 프로젝트 실행 시 Publishing failed with multiple errorsError reading file (0) | 2024.12.16 |
| [챗봇] Simchat 디자인에 대한 고민 (0) | 2024.11.25 |
| [SimChat] 챗봇 앱의 필요성과 이용자 모으기에 대하여. (4) | 2024.11.19 |
| [SimChat] 챗봇 <-> 사용자 간의 대화 내용 기억하기 (53) | 2024.11.18 |


